The popular search engine, Google, is known for creating specialised logos for popular holidays or events to showcase them on the special day. The simple and clean website features its logo as one of the primary elements, along with the search field, so when the logo changes, it is noticed and appreciated. Over time, the logo has evolved and gained in popularity and dubbed "Google Doodle", and the logos themselves have become more complex and, at times, interactive. Google is the most popular search engine in most countries of the world, so word is quickly spread when a new "Google Doodle" is displayed. Some of the doodles are displayed globally, and others are displayed within the particular country.
Years ago, before Google (can anyone else remember the pre-Google days?) was launched, other search engines had developed varying (mainly seasonal) themes for their websites. I remember that Yahoo! created a Halloween version of its website with animated ghosts, and they made changes to their logo and the colours of their website during the Christmas season. It is no doubt that Google's founders were probably first inspired by these.
Google's first "Google Doodle" was launched in August of 1998 with its "Burning Man Festival" logo, which was created to let users know that the founders were going to the festival. The next logo was made to celebrate Thanksgiving (United States) in November of that year, before introducing its BETA logo. Since then, it has produced hundreds of other variations of its logo for events and holidays worldwide. The first several years of the "Google Doodle" were minimal illustrations, and these evolved with some reuse in illustrations. The doodles for the first few years were focused around public holidays, apart from the BETA verison of the logo.
The year 2000 was a major year for the "Google Doodle". Dennis Hwang was asked to create one for Bastille Day, which was popular; as a result, he was asked to head up the "Google Doodle" department, which now includes four doodlers (1). By looking at the evolution of these doodles, one can see that the quality improved in the year 2000, and illustrations were used to enhance the logo; the primary colours of Google (primary yellow, blue, red, and green) were kept consistent in most doodles. (In 1999, several of the doodles used colours popularly associated with the holiday.) Christmas of 2000 was also the first year in which several variations of the logo were created to celebrate the holiday, and these logos showed illustrations of a family of polar bears. (Since then, there have been a Dilbert comic series, Olympics series, and seasonal series, to name a few.)
In the past three years, Google has been experimenting more with highly interactive logos, such as the PacMan game, the Jules Verne submarine, the Les Paul Guitar, and, more recently, one with muppets that animate and follow the mouse. The drawings have also become less crude, and in the past year or two, the logo is worked into the illustration. (Sometimes it takes imagination to see it.)
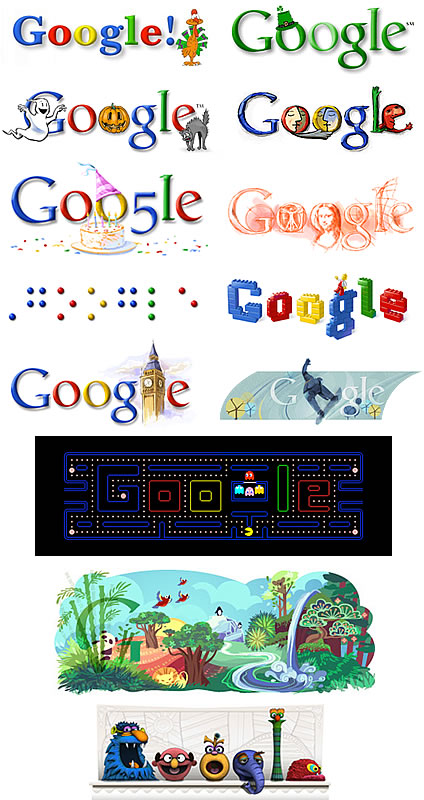
The below images illustrate this evolution, though many more and a complete history can be viewed on Google's website (linked at the bottom of this article).
1) November 1998: Thanksgiving (US)
2) March, 1999: St. Patrick's Day
3) October 2001: Halloween (US)
4) October 2002: Picasso's birthday (Global)
5) September 2003: Google's 5th Birthday (Global)
6) April 2005: Leonardo Da Vinci's Birthday (Global)
7) January 2006: Braille's Birthday (Global)
8) January 2008: Lego Brick anniversary (Global)
9) May 2009: Big Ben's 150 years (UK)
10) February 2010: Winter Olympics
11) May 2010: PacMan 30th anniversary
12) April 2011: Earth Day
13) September 2011: Jim Henson Muppets
Although many companies ensure that their logo and branding adheres to strict guidelines (changing the consistency of the branding could disassociate the product or service with the company and cause the consumer confusion), Google gets away changing its logo and claims that this is a part of its corporate culture. According to Google, changing the logo is a part of the company's culture and branding, and it "illustrates the creative and innovative personality of the company
itself" (2). Google have even patented the idea of these slight changes to branding (3). However, I am not sure that this patent would certainly hold up in any argument because other brands have been doing this for years, before the search engine existed. For example, Absolut Vodka have various implementations of their logo. Yahoo! and Excite.com (pre-Google search engines) used varying themes and slight changes to their logo during the holidays.
Google has kept a history of all of its doodles on its website, and these can be viewed here: http://www.google.co.uk/logos/
(1) Banks, Tom. Doodle for Google, Design Week. http://www.designweek.co.uk/home/blog/doodle-for-google/3027360.article [June 13, 2011].
(2) Google. http://www.google.com/doodle4google/history.html [26 September, 2011].
(3) Lloyd, John. Crit: Why Google has oodles of doodles, Creative Review. http://creativereview.co.uk/current-issue/crit-why-google-has-oodles-of-doodles [26 September, 2011].
































Recent Comments