
January 2012 Archives

As I do not have a lot of time, I decided to reuse the design of the wedding invitations that I created last spring, but instead of the purple-blue cornflower theme, I decided to come up with a different colour scheme. I was inspired by the colours grey and lime (spring green), and I have seen these used in wedding photographs. I wanted to avoid anything associated with the holiday season, so I thought that the brightness of these colours would look perfect (modern and contemporary) at the end of autumn.




The brownies themselves are made of good-quality chocolate, and the spicy flavour is not inside the batter - it's in the dusting powder. A stencil was provided to dust the spicy powder onto each brownie, but it did not work well, so I ended up spreading the powder on top of the brownies. (The powder is very fine, so watch that it is not inhaled accidently while eating.)
The brownies turned out to be delicious and a little gooey on the inside; the spice gave it just enough kick without being too overpowering. The below photograph shows some brownies cut after they had cooled for a few minutes; they were not that gooey once I properly let them cool down. I simply could not wait to tuck in! (I am sure that these brownies are responsible for a few extra pounds.)

In a recent website project that I have been working on, the designer used a non-standard web font for page headers and navigation. This required loading through one of the methods of font-loading that I mentioned in a previous post:. Upon further research, I discovered that the font is available on Typekit, so I did some research into the service before deciding to sign up to the service, taking into account the particular usage of the website and potentially shifting multiple fonts across different domains.
Speed of the service:
TypeKit state on their website that they 'minimize fonts as much as possible' to ensure that the files are the smallest size possible. They also ensure that fewer requests are made with multiple CDNs (Content Delivery Networks) across the world and use font caching. Despite many enablers put into place to ensure the speed is quick, there may be some issues, such as the following:
'In these cases, Typekit users are most often concerned
about their visitors seeing an effect commonly know as the FOUT, or the flash
of unstyled text. You may have noticed the FOUT before: it's that brief flash
of text in a default font before the web fonts have finished loading.' (http://blog.typekit.com/2010/10/29/font-events-controlling-the-fout/)
While making the website look more visually attractive with a new font, it is always a good idea to ensure that the website looks good with the standard web-safe fonts (such as Arial). This is necessary, in my opinion, as the Typekit font only works if Javascript is enabled.
Reliability and SLA (Service Level Agreement)
While Typekit do claim to provide a reliable service and have a wide CDN, I noted that they had recently suffered a DOS (denial-of-service) attack, and this brought down their CDN. (After the service was signed up to and I was using Typekit, I noticed a couple of times that the fonts were not being loaded, and this was reported by a couple of other users as well.)
Typekit do have an SLA, and I believe that I read somewhere on their website that if their service suffered an outage, that the customers would not have to pay for that month's service. (That SLA only applied to enterprise plans.)
Plans:
There are a few different types of payment plans to choose from, depending on your needs. Each plan reflects the number of domains, pageviews, and the fonts available. Note that payment is on a monthly basis.
Pageviews
Each plan had a different pageview limit per month, and Typekit state that this is a 'basic guideline'. In the case that pageviews are consistently higher each month than the plan allows, they will require that another plan be chosen. Typekit state that they will not 'turn off' the font service if the user has gone over their pageview limit. Before purchasing a plan, view your website's logs/statistics to determine how many pageviews are made each month, on average.
Positives:
TypeKit is used by big brands, such as Zynga, New York
Times, WIRED, Wordpress, and Twitter - to name a few.
TypeKit is owned by Adobe.
If the SLA is not met (enterprise plans), the month's fee is returned. Typekit promise '99.9% uptime' on their website. (https://typekit.com/plans/business)
Negatives:
By using Typekit, you are signing up to rent the font on a month-by-month basis.
Typekit relies on Javascript, but there's no alternative in some cases, depending on font licensing costs. CSS @font-face can also be used, but this is determined by the font.
Typekit has a trial if you are unsure and would like to see the service working and to judge whether or not it is right for you and your company.




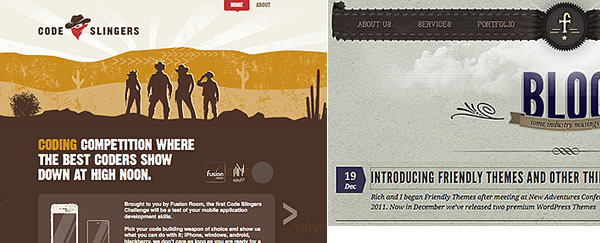
Tilly works in a studio that she calls BigChinaCrayon near the sea with two close friends, and all three support each other. These sound like amazing friends, and the studio looks like an inspiring place from the photographs in the interview by David Cole, sourced below (1). In Tilly's words, "When confronted with creative block, having the others to discuss your ideas with is invaluable (the relaxing coo of the pigeons also helps, though their criticism isn't quite so constructive)." (1)
Here is a small selection of some of my favourite pieces from her collection, but many more wonderful pieces can be viewed on her website: http://www.runningforcrayons.co.uk

1) Cole, David. Reader's Studios: BigChinaCrayon. http://www.creativeboom.co.uk/south-east/features/readers-studios-bigchinacrayon/ [14 February, 2011].




































Cufon allows you to render your fonts into Javascript files to use on your websites.

Recent Comments