For my new website design, I wanted to use a custom font for headings and navigation. Gone are the days when developers had to use web-safe fonts for their websites. With various different Javascript libraries readily available, specialised services that serve fonts through the web (such as Typekit), and the addition of the @font-face attribute in CSS3, designers and developers are encouraged to play with new fonts in their websites. And, having a complimentary font does make a world of difference.
My views on using non-safe web fonts are to encourage designers to use them in their applications because it does make the website look nicer visually, and this impacts the users positively (subconsciously). However, developers should never use a non-safe web font to replace a web-safe font for the body text. Headers and navigation areas are fine in moderation, and the developer should have a fallback method for older browsers.
Unique web fonts are increasingly popular, and I think most designers and front-end developers agree that this is a great way to make your website stand out. After all, typography is a highly important element in visual design.
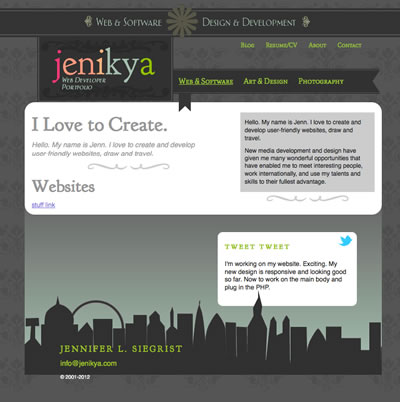
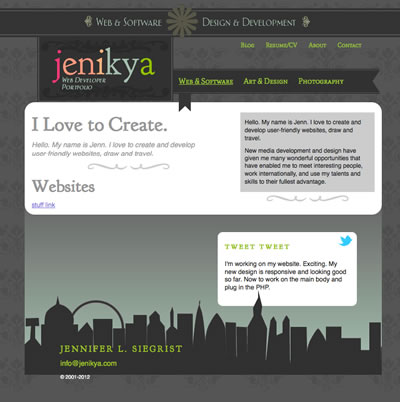
For my vintage-inspired new website design, I decided to use the font "Goudy Bookletter 1911", which is in the public domain. In order to use the CSS @font-face attribute, you need to have different files available for different browsers. Luckily, we have a website that converts a font to the different styles, and you can convert your font files here: http://www.fontsquirrel.com/fontface/generator
Many fonts have use and copyright restrictions, so it is important that you make sure that you have permission to use the font in this way. Also, please note that you should always test your website in different browsers with the loaded font (and fall-back font in case there was an issue loading the font) to ensure that the fonts look nice and have generated properly into the respective file types. You can use the quick guide below to see which font file types are loaded in different browsers.
- EOT - Internet Explorer
- OTF - Mozilla, Safari, and Opera
- TTF - Mozilla, Safari, Opera, and Chrome
- SVG - Safari, Opera, and Chrome
I will now demonstrate how to use the CSS @font-face method. The first step is to convert your font to the various font types (as mentioned above). Obviously, make sure that you follow the copyright restrictions. Once the font file has been converted, simply create your CSS with the @font-face method as below, and make sure that this is near the top of the CSS file. Be sure to name the font-family attribute accordingly, because this will be used in the CSS file to reference the font.
@font-face {
font-family: "Goudy Bookletter 1911";
src: url("type/goudybookletter1911.eot");
src: local("☺"),
url("type/goudybookletter1911.woff") format("woff"),
url("type/goudybookletter1911.otf") format("opentype"),
url("type/goudybookletter1911.svg#filename") format("svg");
}
The next step is to identify which HTML tags you wish to use the new font on, use it and set a fallback web-safe font. In the below example, I decided to use the font-family (defined above) for the H1, H2, and H3 tags. Make sure that this CSS is defined after the @font-face (in the CSS file) so that the fonts are loaded first.
h1, h2, h3{
font-family:"Goudy Bookletter 1911", Times New Roman, serif;
color:#969696;
}
Using @font-face is not the only way that a developer can add new fonts to their websites. Font services, such as Typekit and Google Web Fonts allow the developer to obtain their font via Javascript and load it on their websites without the need to convert and place the font on their web server. In my new website design, I am using Google Web Font to obtain fonts to use on my website. This is simple to do.
First, the developer should browse to look for acceptable fonts to use at http://www.google.com/webfonts. (Google Web Fonts does not have every font available, but they have quite a selection. Additional web font services may have a specific font that you are looking for, and Adobe Typekit, which owns the license to many fonts, may be a good place to start if you are looking for a particular font.)
Once the font has been found, the developer simply should add a line of code to link to the font(s) in Google Web Fonts. In the example below, I have added three fonts: Goudy Bookletter 1911, Quicksand, and Mate SC.
<link href='http://fonts.googleapis.com/css?family=Goudy+Bookletter+1911|Quicksand|Mate+SC' rel='stylesheet' type='text/css'>
After referencing the above near the top of your HTML file, simply load your CSS like the example above with the H1, H2, and H3 HTML tags.
This is all you need to know in order to begin using the @font-face CSS3 method or to start using different fonts on your websites. Keep in mind to use different fonts sparingly and don't forget to add a fallback option.






































































Recent Comments