Recently, I have been inspired by stunning typography on websites. Choosing the right typography for the design of your website (or any design) makes a huge difference. Do not be afraid to use non-standard web fonts in your designs, as long as you have the license to use the font and a fallback option in place.
Read my blog entry Using CSS @Font-Face for Custom Web Fonts for information on how to add custom fonts to your website, or serve your fonts through Typekit (Web Font Loading Using Typekit). Instead of image icons, you can even serve your website's icons using an icon-based font (Use CSS3 For Embedded Icon Fonts, Not Images).
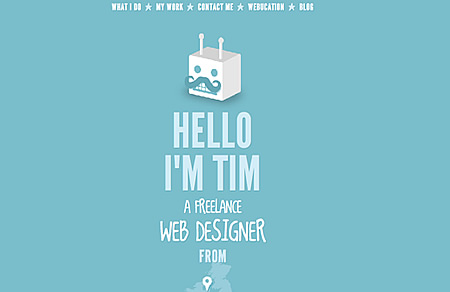
I've added a few examples of websites that use visually-stunning typography to really enhance the design. I hope that this will inspire you to embrace non-standard web fonts.

http://www.justdot.gr/

http://alwayscreative.net/

http://www.hdlive09.co.uk/

http://www.indubitablee.com/

http://www.designweekportland.com/

http://rule-of-three.co.uk/

http://www.briabby.com/

http://blakeallendesign.com/

http://www.salfordstories.com/

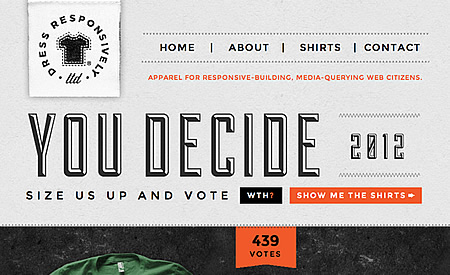
http://dressresponsively.com/

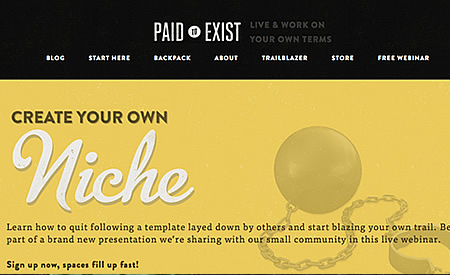
http://paidtoexist.com/

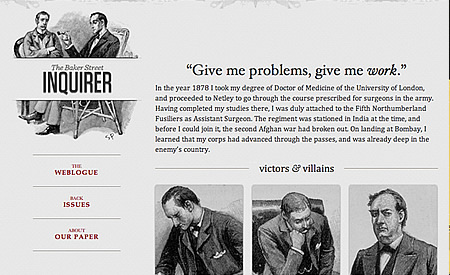
http://alistapart.com/d/responsive-web-design/ex/ex-site-FINAL.html

http://www.stockholmhairdresser.se/dans/

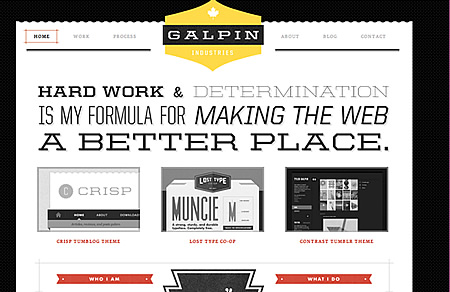
http://galp.in/

http://tejpotter.com/index.php

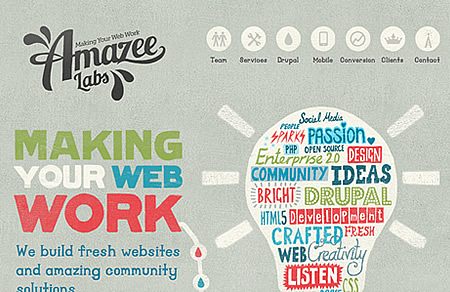
http://www.amazeelabs.com/en

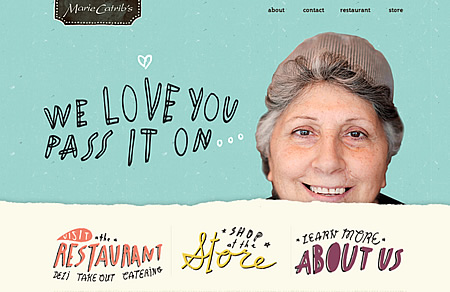
http://www.mariecatribs.com/

http://www.eightytwodesign.com/

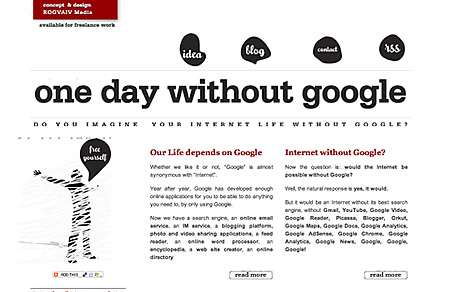
http://www.onedaywithoutgoogle.org/

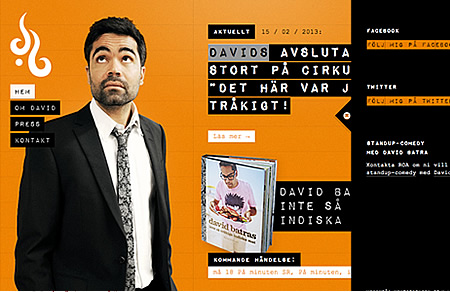
http://davidbatra.se/



Leave a comment