The long days of winter are upon us, and I thought it would be good to add some yellow in my life to remind me of warm, summer days and sunshine. Lately, I have been feeling a little bit down after a few months of being very busy at work and not being able to take a break to relax or to stop and appreciate what is around me. I am looking forward to sunny days and new horizons, and the brightness of the colour 'yellow' really does make me feel content. The following websites and artworks/crafts feature this happy colour. I hope that it brightens your day as well as it has mine.

These whimsical drawings of lemons were created by Colleen (a.k.a. Freshline).
http://www.etsy.com/shop/Freshline

Fresh Squeezed Baby sells lemon bunting. This would brighten up the darkest of rooms.
http://www.etsy.com/people/freshsqueezedbaby
Marianne from ColorBee creates designs (using text, mainly). I particularly love the bright lemon, orange, and lime segments; the colours work so well together.
http://www.etsy.com/people/colorbee
The lemon poster "when life hands you lemons, make a gin and tonic" was designed by Colleen (dearcolleen). I love this quote; I could do with a gin and tonic after a long, winter day.
http://www.etsy.com/people/dearcolleen
The painted-style lemon clock is available from bearlyart.
http://www.etsy.com/people/bearlyart
The lemon towels are from Cindy Bazor (bazordesigns). She also sells many more items (towels, pillows, etc) in the same style.
http://www.etsy.com/people/bazordesigns
I love this necklace; the yellow with gray-blue work fantastic together. There are also more cute wooden items in the shop (from snugstudio).
http://www.etsy.com/people/snugstudio
The highly-detailed and floral vase in yellow adds a lot of colour to a dreary day (from thepinkpagoda).
http://www.etsy.com/shop/thepinkpagoda
Bason Square Farm sell many wooden crafts, and this lemon-yellow birdhouse is just one of their colourful items.
http://www.etsy.com/people/baconsquarefarm
Cassie and Allen Mitchell (tenderbeasts) designed the yellow "where troubles melt like lemondrops" poster and have many more designed text posters (including several song lyrics) in their shop.
http://www.etsy.com/people/tenderbeasts
A cute case for your gadget (Touch) with lemon fabric is a must for the gadget-lover who is also appreciates good design. (There are many more styles and fabrics to choose from in downstairsDesign's shop.)
http://www.etsy.com/shop/downstairsDesigns
I love this lemon-y cupcake bag from Stephanie Monroe.
http://www.etsy.com/people/stephaniemonroe
These butterfly gift tags from 3creativesisters would brighten up any gift.
http://www.etsy.com/people/3creativesisters
Websites
Yellow is not a very popular colour for websites, but I managed to find a few websites where lemon-yellow is the primary colour. In most of these websites, yellow is used with black. This combination usually signifies 'power', particularly when black is used a lot in the design as well. There's a variety of websites using the colour below, and a lot of these tend to be portfolio and marketing agencies; possibly experimenting with this colour.
Since black is so commonly used, there are a couple of websites who replace the black with gray or brown and also introduce other colours to give a fresh edge on the use of yellow. (This does not make it so 'powerful' and 'bold'.) Other websites take the approach to make the website even bolder by combining black and yellow with large, bold text.
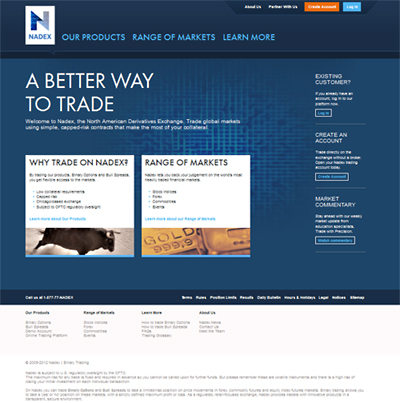
Yellow and black are colours mainly featured in the automobile industry, such as rental cars, cleaning products, and car recovery. Also, the YellowPages use these colours. These colours are powerful and more 'grown-up'. Take a look at the samples below.

This website stands out, and the use of an organic illustration and a third colour (bright pink) and fourth colour (orange) are unique.
http://www.sebdesign.eu/

http://www.trout.com.au/


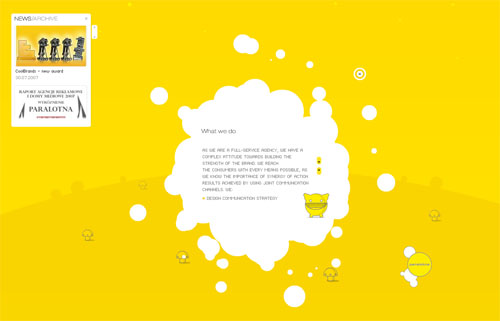
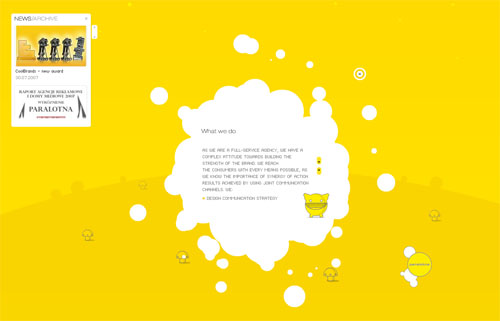
This bright yellow Flash website is highly interactive and uses mainly organic shapes and grinning characters.
http://www.paralotna.pl

Large bold text makes the website stand out even more.
http://www.glasgoweb.co.uk/

The use of colour here is excellent.
http://www.chunkdigital.com/

Mainly a yellow website with a simple design; however, I think the white text on the yellow background is difficult to read.
http://www.helveticons.ch/

I like the illustration, and the colours are used well here.
http://www.creativespark.co.uk/

A grunge-style website adds a new dimension to the colours, but it still has the 'bold' feel with the large font and black and yellow used, particularly at the top of the page.
http://www.espiratecnologias.com/

http://www.agathagroup.com.co/

Yellow and gray is used to illustrate this website. In fact, the website background is gray until the bottom of the page.
http://www.re-print.me/

http://www.bzzyapp.com/

Another example of gray and yellow for a new take on a style website. (I'm not sure this really works for me, however. The colours remind me too much of automobile-related websites.)
http://www.styleandconscience.com/

Bold text and bold colours are used for a simple and visually-interesting website design.
http://www.theycreative.com/

Not quite so lemon-yellow, but the grunge style and powerful black and gold are used for this sport-related website.
http://www.fcsiauliai.lt/
Another powerful website with text featuring a major design element.
http://www.creativeunited.dk/
I like the use of brown instead of black. It gives a fresh look to a yellow website.
http://www.roome.co.uk/

http://www.yellowbirdproject.com/













































Recent Comments